hexo 迁移步骤
当更换电脑后,之前的hexo配置,theme等需要迁移,在此记录下来,以备不时之需。
1、安装hexo环境
hexo通过npm安装,需要安装nodejs环境。
1、安装nodejs
以centos安装为例。
- 需要安装环境:
1 | sudo yum install gcc-c++ make |
- nodejs
1 | # setup_16.x可以选择安装版本,可以在nodejs官网查看支持的版本,修改16->安装版本 |
查看安装是否成功
1
2node -v
npm -v
2、copy文件
需要拷贝原来blog的hexo的相关文件,如下:
1 | 1、_config.yml |
将上面的文件/文件夹复制到新的电脑上,放到一个新的文件夹下,比如blog。
在copy到文件夹blog之前,需要对文件夹blog做初始化:
1 | cd blog |
3、安装所需模块
1 | npm install |
4、部署
1 | hexo g |
5 、注意事项
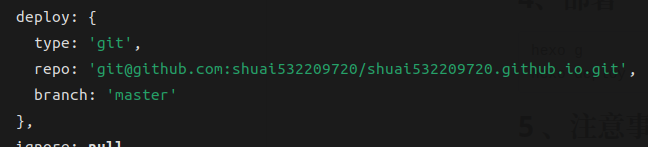
由于现在github加了鉴权的机制,在通过hexo deploy部署时,如果是通过http的方式,会报无权限问题。

只需把_config.yml的repo的链接改为ssh方式即可。

当然,需要把宿主机的ssh的公钥id_rsa.pub上传到github即可。
6、插入图片
- 插件方式,自动处理
1 | npm install hexo-asset-image --save |